https://codepen.io/guldus/pen/OePRZa?editors=0100 https://codepen.io/guldus/pen/OePRZa?editors=0100 Github: HTML <div class="button"> <div class="button_wall"> <div class="button_circle"></div> </div> </div> CSS body{ background-color: #262626; } .button{ width: 300px; height: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .button_wall{ position: relative; top: 20%; left: 20%; display: block; width: 250px; height: 130px; box-sizing: border-box; border-radius: 75px; background: url('https://image.winudf.com/v2/image/Y29tLmJlc3RoZC5tb3JuaW5nX3NjcmVlbl80X3Awb3Y0OTVw/screen-4.jpg?fakeurl=1&type=.jpg'); background-size: cover; transition: 1s; }... Continue Reading →
CSS Animation Check
CSS Animation Check
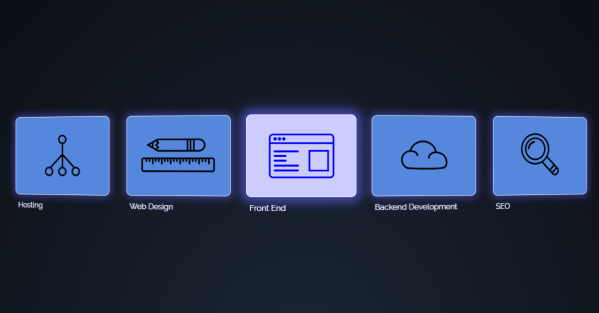
Drop-Down Menu
Drop-Down Menu
CSS Hover Me
css hover me
CSS Button-Slip Effect
CSS Button-Slip Effect
CSS ON-OFF BUTTON
CSS ON-OFF BUTTON
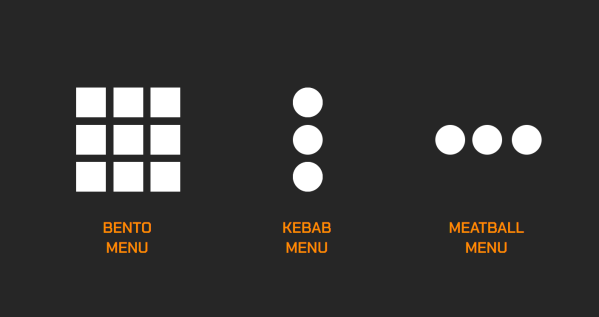
CSS Menu Bars
CSS Menu Bars
Hamburger VS Doner
Hamburger VS Doner
CSS Hover 3D Effect
CSS Hover 3D Effect
CSS Button Stroke
CSS Button Stroke