https://www.youtube.com/watch?v=bl3nc_a1nvs let r; let factor = 0; function setup() { createCanvas(windowWidth, windowHeight); r = height/2 - 16; } function getVector(index, total) { const angle = map(index % total, 0, total, 0, TWO_PI); const v = p5.Vector.fromAngle(angle + PI); v.mult(r); return v; } function draw() { background(0); const total = 200; //int(map(mouseX, 0, width, 0, 200));... Continue Reading →
P5.JS Animation – The mouse following circle
Overview https://codepen.io/guldus/pen/LKKLqK https://codepen.io/guldus/pen/LKKLqK CODE: let x = 100, y = 100, angle1 = 0.0, segLength = 50; function setup() { createCanvas(500, 500); strokeWeight(20.0); stroke(255, 100); } function draw() { background(0); dx = mouseX - x; dy = mouseY - y; angle1 = atan2(dy, dx); x = mouseX - cos(angle1) * segLength; y = mouseY -... Continue Reading →
JavaScript Animation Button
https://codepen.io/guldus/pen/OePRZa?editors=0100 https://codepen.io/guldus/pen/OePRZa?editors=0100 Github: HTML <div class="button"> <div class="button_wall"> <div class="button_circle"></div> </div> </div> CSS body{ background-color: #262626; } .button{ width: 300px; height: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .button_wall{ position: relative; top: 20%; left: 20%; display: block; width: 250px; height: 130px; box-sizing: border-box; border-radius: 75px; background: url('https://image.winudf.com/v2/image/Y29tLmJlc3RoZC5tb3JuaW5nX3NjcmVlbl80X3Awb3Y0OTVw/screen-4.jpg?fakeurl=1&type=.jpg'); background-size: cover; transition: 1s; }... Continue Reading →
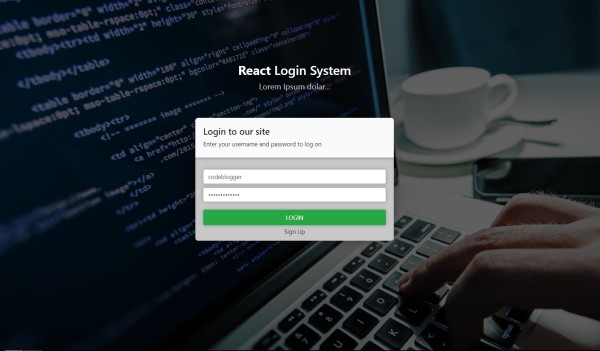
React JS Login System
https://github.com/Furkan-Gulsen/ReactJS-Projects/tree/master/React%20Login%20System https://codesandbox.io/s/condescending-keldysh-gubtc?fontsize=14 index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <!-- <link rel="stylesheet" href="../node_modules/animate.css/animate.min.css"> --> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> <title>React App 3</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <link rel="stylesheet"... Continue Reading →
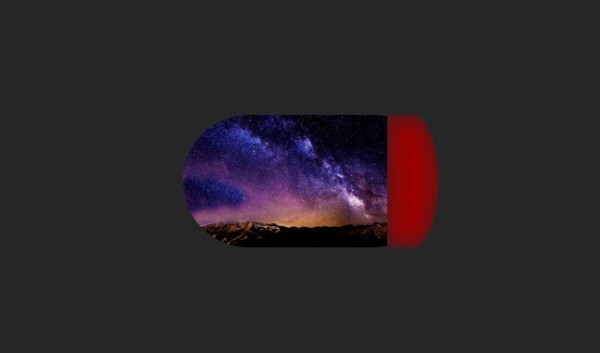
Moving Tooltip (HTML-CSS-JS)
https://codepen.io/guldus/pen/PvrGxz https://codepen.io/guldus/pen/PvrGxz HTML <div id="box"> <div class="image"></div> <span id="tooltip">Mountain View</span> </div> CSS body{ min-height: 100vh; display: flex; justify-content: center; align-items: center; } #box{ position: relative; } .image{ position: relative; display: block; width: 400px; height: 600px; background-image: url("https://images.pexels.com/photos/2324346/pexels-photo-2324346.jpeg?auto=format%2Ccompress&cs=tinysrgb&dpr=2&h=650&w=940"); background-size: contain; box-shadow: 0px 0px 40px rgba(0,0,0,.50); border-radius: 1rem; } #tooltip{ position: fixed; display: block; opacity: 0; visibility:... Continue Reading →
JavaScript Animation 1
https://codepen.io/guldus/pen/PvaWdr https://codepen.io/guldus/pen/PvaWdr CODE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>JavaScript</title> <!-- Bootstrap CDN --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <link rel="stylesheet" href="main.css"> <!-- P5.js CDN --> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.1/p5.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.1/addons/p5.dom.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.1/addons/p5.sound.min.js"></script> </head> <body> <div id="windowCanvas"></div> <!-- JAVASCRIPT CODES --> <script> var phase, speed, maxCircleSize,... Continue Reading →
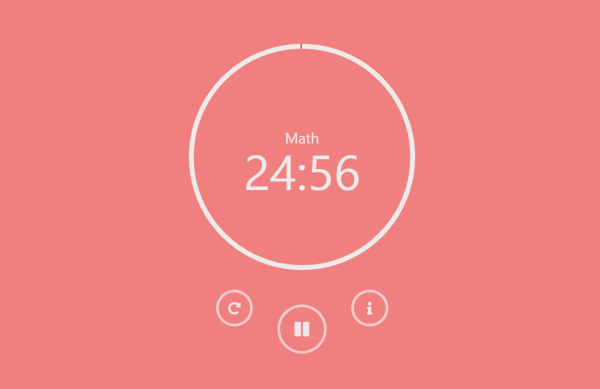
JavaScript Pomodoro Timer
Github: https://github.com/Furkan-Gulsen/HTML-CSS-JAVASCRIPT/tree/master/Pomodora%20Timer HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="author" content="codeblogger"> <meta name="keywords" content="pomodoro timer,pomodoro,work timer"> <meta name="description" content="Free Pomodoro Timer"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Pomodoro</title> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> <!-- Fontawesome --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Bootstrap --> <script src="https://code.jquery.com/jquery-3.4.1.js"></script> <!-- JQuery --> <link rel="stylesheet" href="./css/style.css"> </head> <body> <div class="container">... Continue Reading →
Quick Autocomplete
https://codepen.io/guldus/pen/wbybgO https://codepen.io/guldus/pen/wbybgO Github: https://github.com/Furkan-Gulsen/HTML-CSS-JAVASCRIPT/tree/master/Quick%20Autocomplete HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" > <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> <link rel="stylesheet" href="./css/style.css"> <title>Quick Autocomplete</title> </head> <body> <div class="container mt-5"> <div class="row"> <div class="col-md-6 m-auto"> <h3 class="text-center mb-3"> <i class="fas fa-flag-usa"></i>State Capital Lookp... Continue Reading →
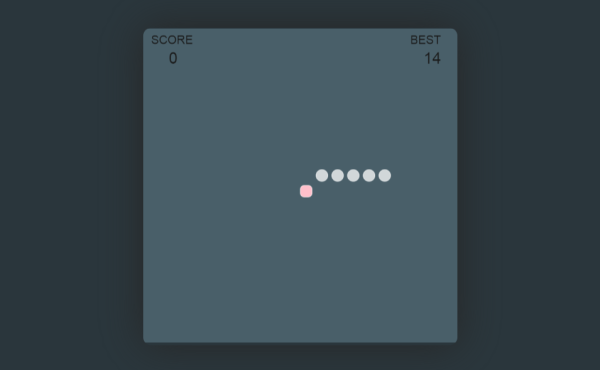
JavaScript Snake Game
https://codepen.io/guldus/pen/aryJra https://codepen.io/guldus/pen/aryJra Github: https://github.com/Furkan-Gulsen/javascript-snake-game HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Snake Game</title> <!-- css --> <link rel="stylesheet" href="./css/style.css"> <!-- P5.JS --> <script src="./js/p5.js"></script> <!-- JavaScript --> <script src="./js/main.js"></script> </head> <body> <div id="gameArea"> <div id="gameBox"></div> </div> </body> </html> CSS body{ background: rgb(42, 54, 60) } #gameBox{ position:... Continue Reading →
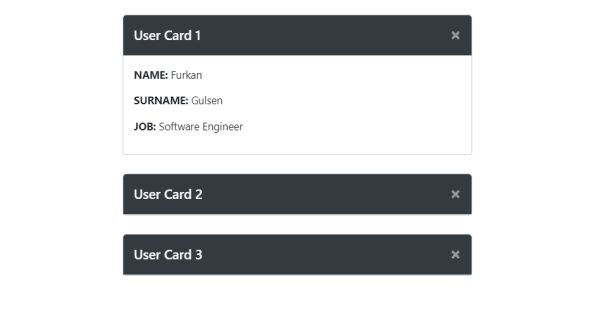
React Person Box
Github: https://github.com/Furkan-Gulsen/ReactJS-Small-Projects App.js import React, { Component } from 'react'; import Users from "./components/Users"; import "./App.css" class App extends Component{ state = { persons: [ { id: 1, name: "Furkan", surname: "Gulsen", job: "Software Engineer" }, { id: 2, name: "Zeynep", surname: "Gulsen", job: "Data Scientist" }, { id: 3, name: "Alex", surname: "Allen", job:... Continue Reading →